A Stripe egyike a világ 10 legértékesebb Startupjának. Egy ideje már elérhető a Stripe fizetés Magyarországon. Lássuk hogy működik élesben!
Regisztráció
A cikk végén lesz lehetőség letesztelni a checkoutot!
A regisztráció gyors és egyszerű, csak néhány adatot kell megadjunk a Stripe számára.
Milyen típusú a vállalkozásod? Mit akarsz eladni? Mennyi bevételre számítasz?
A szerződéskötés is hasonlóan egyszerű, online elintézhető.
A konkurenciákat tekintve számos lehetőségünk van, hogy a termékeink fizetését kezeljük. A gond az, hogy rengeteg időbe telik leszerződni a szolgáltatókkal a Stripe fizetéshez képest. A Simple, a Barion is legalább 1-2-3 hét amíg megkötöd. A PayPal még megoldás lehet, de a form nem annyira felhasználóbarát és a Stripe-nál nem feltétlen kell fiókot regisztrálni a vásárlóknak.
Költségek
A másik nagy előnye, hogy nagyon leszorították a költségeket.
Természetesen itt is tranzakciók után fizetünk. Viszont az iparági 3-5%-os díj helyett csupán 1.1%-ot fizetünk + 85 Ft tranzakciós költséget. Arról nem is beszélve, hogy az indulási költség 0 Ft míg mondjuk egy Simplenél 60-80 ezer Ft is lehet. A teljes weboldal tervezés költségeiről 👉 itt olvashatsz!
Kiknek lehet jó opció a Stripe fizetés?
Mivel API nélkül is be lehet lőni, ezért bárkinek, akinek gyorsan kell egy nemzetközileg is elismert payment gateway.
- Havi, éves, X havi, stb. előfizetéses szolgáltatásokhoz StartUpoknak
- 1 – néhány termékes Landing page-ekhez
- Online Kurzusok kifizetéséhez
- Zárt blog, hírlevél listák előfizetéséhez
- WooCommerce webshopokhoz
Kifizetés
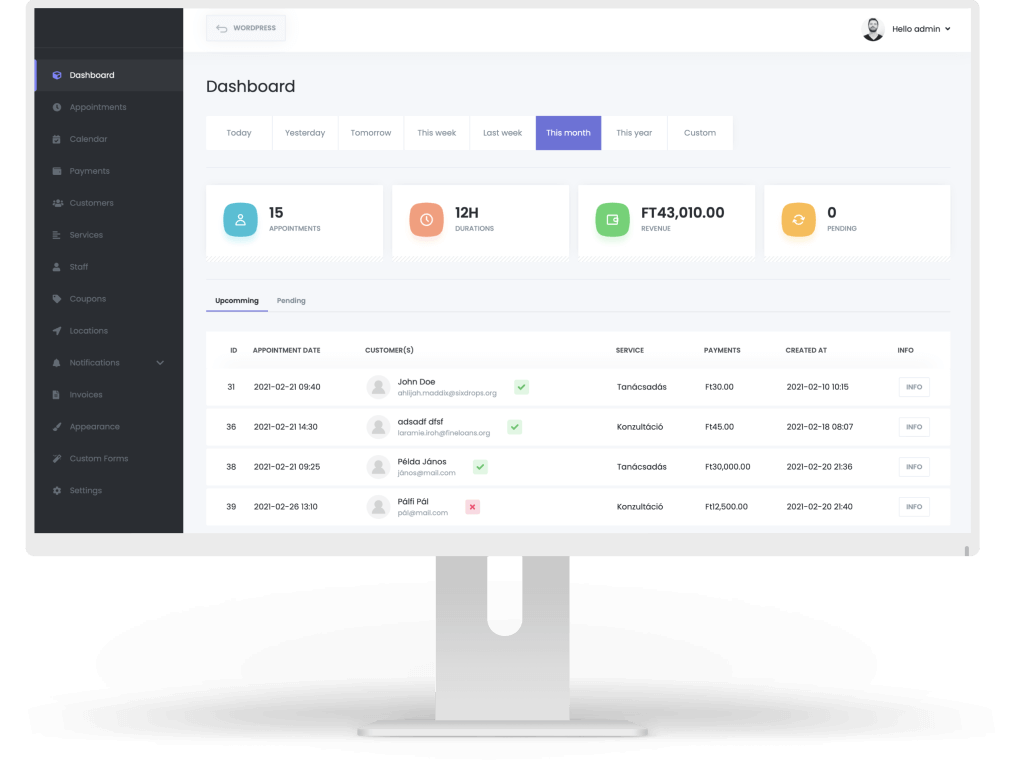
A Stripe Dashboard-on vagy akár a mobil app-ban is nyomon követheted a hozzád befutó vásárlásokat. Mindenről emailt kapunk szóval képtelenség lemaradni bármiről is. A csatolt számládra pedig minden héten kiutalják az addig összegyűlt pénzt a számláddal együtt. Legyen ez külföldi deviza vagy forint. Ha devizában kapjuk a pénzt, akkor is tud Forintot utalni. Nyilván a váltáson valamennyit bukunk, de ha ez szempont, akkor megoldható.

A Stripe fizetés integrálása
Mivel a Stripe API-val kommunikál, csak SSL tanúsítvánnyal rendelkező honlapon lehet használni. Az oldalukon utána lehet nézni a Stripe partnereknek, érdemes ezen appok / pluginok közül választani, ha fizetési rendszert akarunk belőni az oldalunkra.
Lehetőségünk van a brand színeinket is megadni, ami a számlán és az előfizetést kezelő oldalon is megjelenik.
Plugin nélkül
Szóval először regisztrálnunk kell egy Stripe fiókot. Utána pedig a Settings » Checkout settings menüpont alatt engedélyezni kell a kliens oldali integrációt. Ez azt jelenti, hogy egy egyedi HTML modullal létrehozott gombot kell beilleszteni az oldalunkba, ami majd átirányít az időkorláttal ellátott Stripe checkout-ra. Itt kifizeti a user a termékünket és vissza irányítódik – akár van ilyen szó akár nincs 🙂 – a köszönő oldalunkra.
Fontos: Senki se akarja a checkout URL-jét kimásolni és a Formja “Submit” gombjára beilleszteni, mert ez időkorlátos link és csak a Stripe fizetés néhány percéig él! Különben várhatjuk a vásárlásokat Stripe-ban. 🙂
Adó
Sajnos dinamikusan kezelt áfához (pl. nemzetközi piacra) 3rd party alkalmazást ajánl a Stripe is (pl. Avalara, TaxJar, vagy Taxamo). Manuálisan viszont akárhány áfa értéket fel tudunk venni, és később ezt hozzá tudjuk csatolni a termékeinkhez. Exclusive opció esetében az árat az áfa értékével növeli míg inclusive-nál úgy számol, hogy az áfát már tartalmazza az eladási ár.
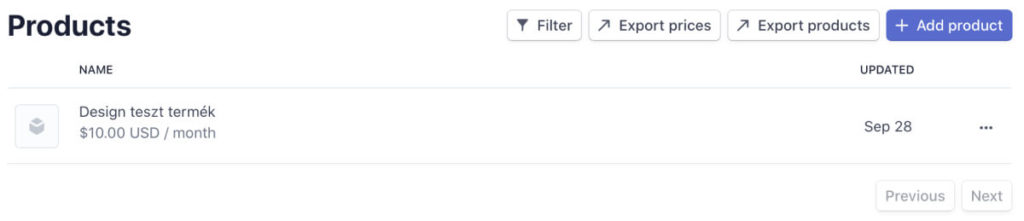
A Products oldalon létre tudunk hozni termékeket. Megadhatunk neki nevet, leírást, képet, fizetési módot (egyszeri vagy előfizetéses) számlázási időperiódust, stb. Minden termékhez tartozik egy kód snippet, amit kimásolva és az oldalunkba ágyazva már él is a fizetési integráció.
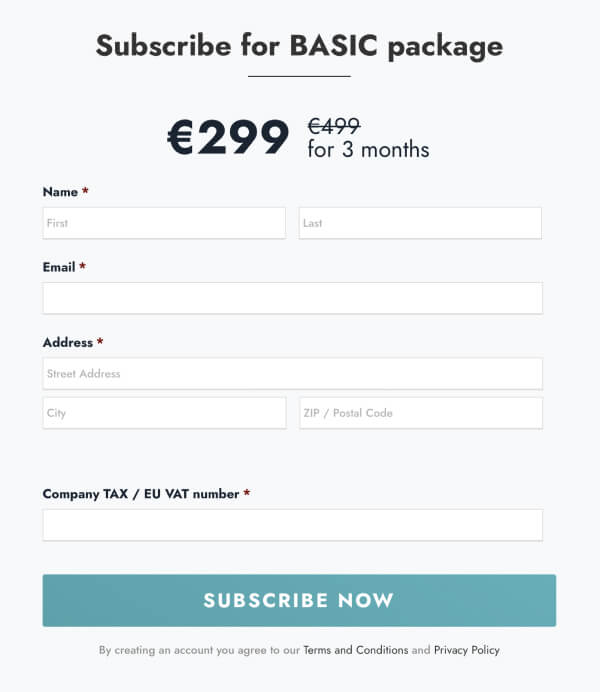
Ha szükségünk van számlázási címre is akkor azt egy egyedi kódsorral lehet bekérni. Ezután a vásárlónknak már azt is meg kell adnia a fizetéskor.


GravityForms
A Stripe fizetését GravityForms segítségével is integrálhatjuk. Az előbbi módszerhez képest ennek az a nagy előnye, hogy egy WP form kitöltést építhetünk a Stripe fizetés elé. Ezzel a megoldással pl. automatikusan feliratkoztathatjuk a vásárlónkat egy followUp hírlevélre is.
Miért fontos ez? Ha a potenciális vásárlónk rákattint a vásárlás gombunkra és a checkoutnál mégis meggondolja magát, nem fogjuk tudni elérni, mert nem lesz meg az email címe. A GravityForm segítségével viszont a checkoutra lépés előtt tudjuk ezeket tárolni és később megkeresni őket, hogy miért nem fejezték be a fizetést.

Természetesen a GF Stripe beállításaiban csatlakoztatni kell a Stripe fiókunkat és egy webhook-ot is létre kell hozzunk a kommunikációhoz. Fontos eldöntenünk, hogy hol szeretnénk a vásárlást végrehajtani.
A mi oldalunkon egy kártya adat formon keresztül, vagy átirányítjuk a Stripe oldalára a kártyaadatok kitöltését. Talán a Stripe-ra érdemesebb rábízni ezt, mert egyrészt az emberek jobban megbíznak benne, másrészt szép a checkout, nem fogja rombolni a felhasználói élményünket.
A GF-on belül tudjuk létrehozni a termékünket. Sőt több típust is, például:
- Fix ár
- Dropdown (több termék esetén)
- Radio gomb (több termék esetén)
- Felhasználó által megadott ár
- Kalkuláció (termékmodulokat lehet kiválasztani és a végén összegez)
A GravityForm létrehozása után Elementorral tudjuk szerkeszteni a designt. Annak ellenére, hogy a GF-nak megvannak a gyerekbetegségei, nem rossz választás. Jó lehetőséget biztosít az egyedi fizetési igények kezelésére.
Teszteld le!
Te is kipróbálhatod a folyamatot egy teszt bankkártya adatainak megadásával:
Végszó
A Stripe megjelenése Magyarországon nagyon klassz lehetőséget nyit az induló és meglévő vállalkozásoknak egyaránt. A viszonylag gyors integrálhatósága miatt validációhoz és SOS helyzetekben is érdemes ezt választani.