Service Design for Startups
Overview
Method
I spent a lot of time trying to figure out which method can be the most successful to develop a certain product. I’ve read many articles about it and talked to project managers, designers at the Amuse conference but I had to face the fact; there is no single method that works for all. This is when I started to create a method of my own as my little home project, which you can find in this blog post. Since I haven’t had the chance to test my method I cannot give examples. My method might be imperfect, and questionable in some places but it represents the way I think a team could work.
I mostly built my model on Design Thinking, Lean and Agile UX methodologies.
The process itself could be the following:
User Interviews
One of the most important steps of planning is talking to users who come from the target group. During product developments, I had the chance to talk to real users which was a real eye-opener for me. We tried to choose the users using the Mom Test.
During the user interviews we talked to many different types of users. The most important tasks are/ were:
Choosing the right users (💁♀️Mom test)
Writing a good script with the most important questions 📝
Improvising if needed (Kind of always needed 🙂)
Wireframes & Prototypes
Wireframing is a way to design a website service at the structural level. A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added.
A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process.
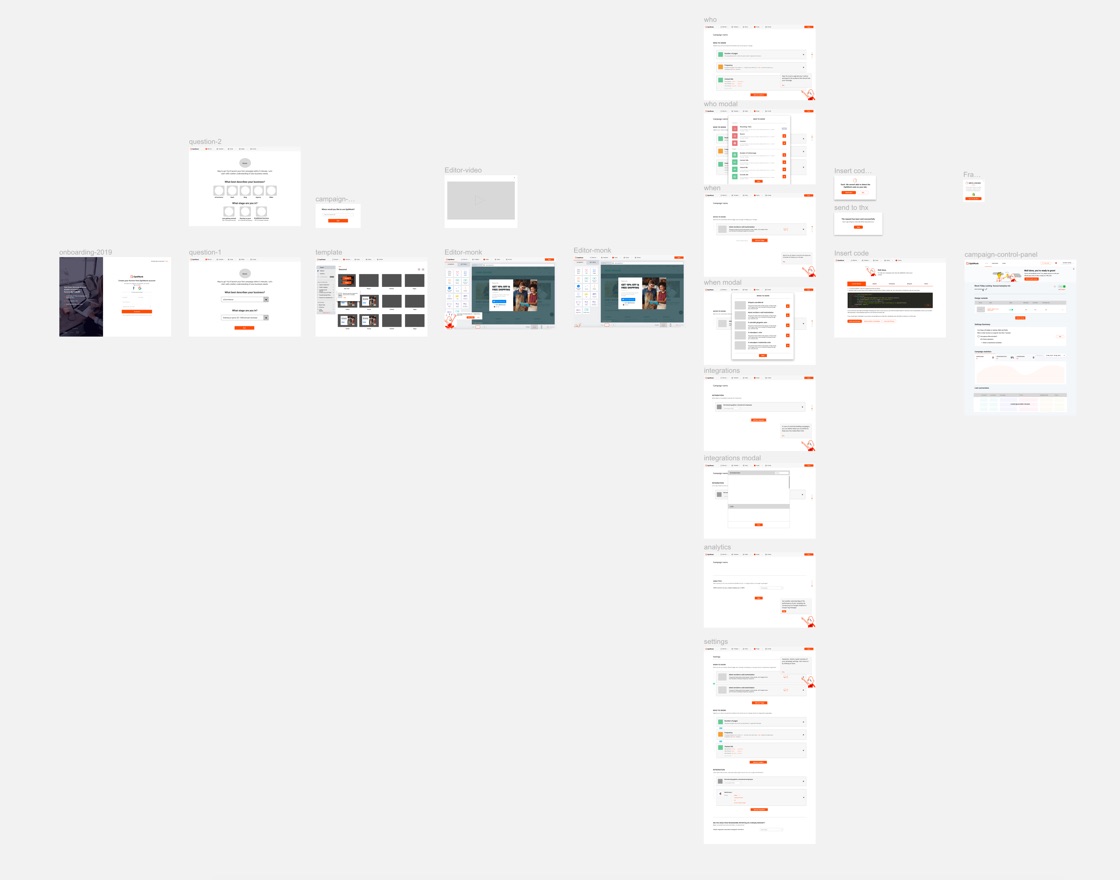
In the second quarter of 2019, I designed more than 100 wireframes for CodersRank during product development.
Working together with the product development team, we redesigned the whole profile page and we created new processes such as a whole new onboarding process or learning system